解决vue工程报错Uncaught (in promise) Error: Request failed with status code 404
本文共 196 字,大约阅读时间需要 1 分钟。
今天新加页面后首页查不到数据,报错Uncaught (in promise) Error: Request failed with status code 404

大概意思就是没有获取到后台传过来的数据,一开始以为是后台控制层的问题,找了半天
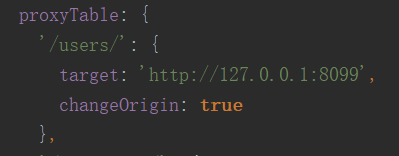
最后发现是在app/config/index.js里面配置没有配置proxy代理,请求没有从nodejs路由到tomcat
于是加上配置顺利找到数据

转载地址:http://pawrn.baihongyu.com/
你可能感兴趣的文章
一文看懂"async"和“await”关键词是如何简化了C#中多线程的开发过程
查看>>
每天都在支付,你真的了解信息流和资金流?
查看>>
.Net Core 自定义配置源从配置中心读取配置
查看>>
基于.NetCore3.1系列 —— 日志记录之日志配置揭秘
查看>>
设计模式之享元模式
查看>>
单例模式最佳实践
查看>>
.NET Core + Spring Cloud:服务注册与发现
查看>>
今天你内卷了吗?
查看>>
设计模式之代理模式
查看>>
在 MySQL 中使用码农很忙 IP 地址数据库
查看>>
结构型设计模式总结
查看>>
dotNET:怎样处理程序中的异常(实战篇)?
查看>>
What is 测试金字塔?
查看>>
api接口返回动态的json格式?我太难了,尝试一下 linq to json
查看>>
.Net Core HttpClient处理响应压缩
查看>>
十分钟搭建自己的私有NuGet服务器-BaGet
查看>>
efcore 新特性 SaveChanges Events
查看>>
龙芯3A5000初样顺利交付流片
查看>>
用了Dapper之后通篇还是SqlConnection,真的看不下去了
查看>>
ABP快速开发一个.NET Core电商平台
查看>>